とし博 for Mobile 開設!
19/03/18
いまやネットの端末としてはPCよりもスマホ利用者の方が多い時代だ。
「とし博」はスマホで見るようなサイトではないと今でも思ってはいるのだが、ちょっとした工夫で見やすくできるものであるならばやっておこうと思った次第。

これが iPhone SE の Safari で見た「とし博」。左右の余白は無駄に大きいのに、字はとても小さい。
閲覧する際に二本指で拡大・縮小を繰り返さなければならず、非常にストレスがたまる。
ちなみに二本指操作はスワイプではなくピンチと言うらしい。拡大はピンチアウト、縮小はピンチインという。(こんなの知ってるスマホユーザはどれくらいいるのだろうか?)
とし博はディスプレイが横800ピクセルだった時代(4Kならぬ0.8K!)に生まれたサイトで、ほとんどのページはCSSで横640ピクセルに固定してある。そのままにしているのは、「草原から来た天皇」のようにテキスト主体のページだと1行46文字ぐらいでちょうど読みやすいからだ。
横640ピクセルというのは、偶然にも iPhone SE のディスプレイの解像度と同じ。
しかし、どういうわけかスマホのブラウザは疑似的に横980ピクセルで表示させようとする。これが左右の余白が無駄に大きくなる理由である。
したがって、とし博をCSSで横980ピクセルにすればピッタリと画面に納まるのだが、今度は完全に読めないほど字が小さくなってしまう(笑)。
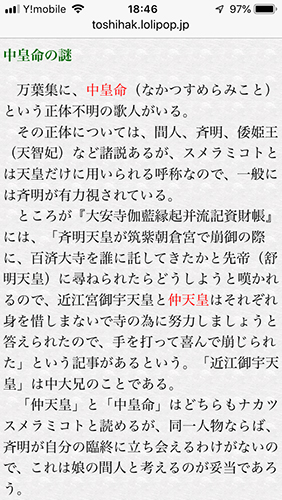
そこで、フォントサイズを14ピクセルから48ピクセルにして、1行20字になるように横幅を960ピクセルにしてみた(写真下)。

見出しの文字も72ピクセルに設定。なかなかいいのではないか?(^_^)
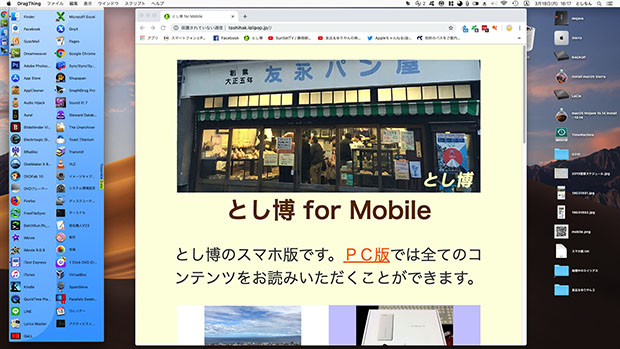
ただし当然の結果として、これを Mac のブラウザで表示すると字がめちゃくちゃ大きい(笑)。

世の中には、訪問者がPCだったらPC用に、スマホだったらスマホ用に切り替わるサイトもある。しかしアンドロイドまで加えると、非常に難しい技術であるらしい。
幸いとし博のディレクトリは十分に空きスペースがあるので、とし博の中にとし博を複製したフォルダを作って「入れ子」状態にし、複製の方のCSS書類をスマホ用に改造してみた。
ただしスマホではサポートされていない Flash を使ったページや、「おすすめアプリ」のような Mac 専用のコーナーは省くなどして、コンテンツの数を絞った。特に「おすすめアプリ」は頻繁に更新するので、PC版とスマホ版の両方ではやりたくないというのが正直なところだったりする。
記事の中に使っている写真は横500ピクセルと横620ピクセルのものが多いが、基本的にはそのままにしてある。大きくして見たいときはそれこそピンチアウトすればいい話なので。なにしろ枚数が多すぎるので、手直しするヒマも根性もない(-_-;)。
面倒なのは「テーブル」という、表のようなもの。
テーブルの大きさは写真と同様、各テーブル毎に固定なので、その中に流し込んである字だけが大きくなると当然のことながらレイアウトが崩れてしまう。
これは仕方がないのでひとつずつ手直しを進めているところである。
「別府ナポリ」がお手軽にスマホで閲覧できるのもさることながら、おいら個人的には「草原から来た天皇3」が Kindle 本感覚で読めるのが非常にイイのではないかなと。